WoWInterface
» Developer Discussions
» General Authoring Discussion
»
Help with the ScrollFrame and FauxScrollFrame
| Go to Page... |
|
|
Thread Tools | Display Modes |
|
|
| 06-24-05, 10:24 AM | #1 |
|
I'm trying to figure out the functionality of these two frames. I've created a ScrollFrame but I'm trying to get functionality similar to that of the ScrollFrame used in the AuctionFrame. I want to be able to scroll selectable frames in a window. Where I can add buttons and text to the frames at will.
Anyone able to point me to something that can show me how to do this? This appears to be the last thing thats stopping me from completing my mod. Thanks |
|

|
| 06-24-05, 10:59 AM | #2 |
|
When approaching the scroll frames, it's best to realize that to the WoW UI, a scrollframe is just a glorified verticle slider. All the displaying/referencing functionality is up to the modder. It's only concerned about keeping track of the thumb.
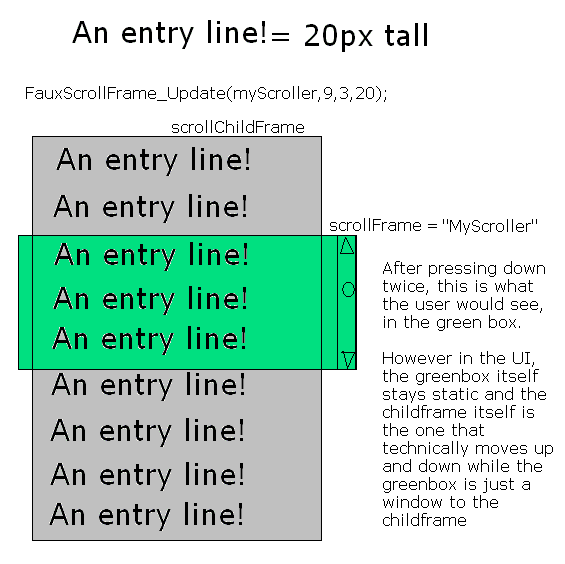
My basic ScrollFrame looks like below, with the bits I change in bold. (Sorry for no (code) tags. imho it looks less readable with the enormous spacing/side scrolling than it does without indents) It may not be the best way: <ScrollFrame name="RecapPanelDetailsScrollBar" inherits="FauxScrollFrameTemplate"> <Size> <AbsDimension x="30" y="78"/> </Size> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail1" relativePoint="TOPRIGHT"> <Offset> <AbsDimension x="-29" y="9"/> </Offset> </Anchor> </Anchors> <Layers> <Layer level="BACKGROUND"> <Texture name="$parentScrollBarTop" file="Interface\PaperDollInfoFrame\UI-Character-ScrollBar"> <Size> <AbsDimension x="30" y="78"/> </Size> <Anchors> <Anchor point="TOP" relativeTo="$parentScrollBarScrollUpButton"> <Offset> <AbsDimension x="0" y="5"/> </Offset> </Anchor> </Anchors> <TexCoords left="0" right="0.484375" top="0" bottom="1.0"/> </Texture> <Texture file="Interface\PaperDollInfoFrame\UI-Character-ScrollBar"> <Size> <AbsDimension x="30" y="30"/> </Size> <Anchors> <Anchor point="BOTTOM" relativeTo="$parentScrollBarScrollDownButton"> <Offset> <AbsDimension x="0" y="-2"/> </Offset> </Anchor> </Anchors> <TexCoords left="0.515625" right="1.0" top="0" bottom="0.4140625"/> </Texture> </Layer> </Layers> <Scripts> <OnVerticalScroll> FauxScrollFrame_OnVerticalScroll(5, RecapPanelDetailsScrollBar_Update); </OnVerticalScroll> </Scripts> </ScrollFrame> The important bit is FauxScrollFrame_OnVerticleScroll. This will be called when the scrollframe is initialized and later when the user scrolls. In the Win API terms, it's the Paint message basically. This has no contents for the scrolled window at all. It's just the scrollbar. For scrolled windows I create a bunch of elements, usually build from one template: <Button name = "RecapPanelDetailTemplate" virtual="true"> <Size> <AbsDimension x="230" y="14" /> </Size> <Layers> <Layer level="BORDER"> <FontString name="$parent_Name" inherits="GameFontHighlight" wraponspaces="false" justifyH="LEFT" text="Spell or ability"> <Size> <AbsDimension x="145" y="14"/> </Size> <Anchors> <Anchor point="TOPLEFT"/> </Anchors> </FontString> <FontString name="$parent_Total" inherits="GameFontHighlightSmall" justifyH="RIGHT" text="Total"> <Size> <AbsDimension x="50" y="14"/> </Size> <Anchors> <Anchor point="TOPLEFT" relativeTo="$parent_Name" relativePoint="TOPRIGHT"/> </Anchors> </FontString> <FontString name="$parent_TotalP" inherits="GameFontHighlightSmall" justifyH="RIGHT" text="100%"> <Size> <AbsDimension x="35" y="14"/> </Size> <Anchors> <Anchor point="TOPLEFT" relativeTo="$parent_Total" relativePoint="TOPRIGHT"/> </Anchors> </FontString> </Layer> </Layers> <HighlightTexture file="Interface\QuestFrame\UI-QuestTitleHighlight" alphaMode="ADD"/> <Scripts> <OnEnter> RecapPanel_Detail_OnEnter() </OnEnter> <OnLeave> RecapPanel_Detail_OnLeave() </OnLeave> <OnClick> RecapPanel_Detail_OnClick() </OnClick> <OnMouseDown> RecapPanel_OnMouseDown(arg1); </OnMouseDown> <OnMouseUp> RecapPanel_OnMouseUp(arg1); </OnMouseUp> </Scripts> </Button> Then later in a <Frames> section: <Button name="RecapPanelDetail1" inherits="RecapPanelDetailTemplate" id="1"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelOutgoingLabel" relativePoint="BOTTOMLEFT"> <Offset> <AbsDimension x="0" y="-2"/> </Offset> </Anchor> </Anchors> </Button> <Button name="RecapPanelDetail2" inherits="RecapPanelDetailTemplate" id="2"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail1" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> <Button name="RecapPanelDetail3" inherits="RecapPanelDetailTemplate" id="3"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail2" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> <Button name="RecapPanelDetail4" inherits="RecapPanelDetailTemplate" id="4"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail3" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> <Button name="RecapPanelDetail5" inherits="RecapPanelDetailTemplate" id="5"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail4" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> So now I have 5 buttons that contain 3 subelements. In the lua all you need is the function you gave as the second parameter of the OnVerticalScrollEvent (FauxScrollFrame_OnVerticalScroll(5, RecapPanelDetailsScrollBar_Update)) function RecapPanelDetailsScrollBar_Update() local i, index, item; if recap_temp.Loaded and recap_temp.DetailsListSize then FauxScrollFrame_Update(RecapPanelDetailsScrollBar,recap_temp.DetailsListSize-1,5,5); for i=1,5 do index = i + FauxScrollFrame_GetOffset(RecapPanelDetailsScrollBar); if index < recap_temp.DetailsListSize then getglobal("RecapPanelDetail"..i.."_Name"):SetText(string.sub(recap_temp.DetailsList[index].Effect,2)); getglobal("RecapPanelDetail"..i.."_Total"):SetText(recap_temp.DetailsList[index].Total); getglobal("RecapPanelDetail"..i.."_TotalP"):SetText(recap_temp.DetailsList[index].TotalP.."%"); getglobal("RecapPanelDetail"..i):Show(); else getglobal("RecapPanelDetail"..i):Hide(); end end end end The line in bold above is the important one. In UITemplates.lua: -- Function to handle the update of manually calculated scrollframes. Used mostly for listings with an indeterminate number of items function FauxScrollFrame_Update(frame, numItems, numToDisplay, valueStep, button, smallWidth, bigWidth, highlightFrame, smallHighlightWidth, bigHighlightWidth ) Vika on the official WoW forums wrote a very nice explanation for it, that's unfortunately dropped off the forums. But she made this to clarify:  I go about scrollframes all wrong I'm sure. So hopefully others have more insight. Again sorry for poor formatting. Someday there will be a forum that lets us indent! edit: copied picture to photobucket to display since not sure Vika would want random links to her url. Last edited by Gello : 06-24-05 at 11:02 AM. |
|

|
| 06-24-05, 11:32 AM | #3 |
|
Thanks, as soon as I get off from work I'll give this a try. So far this is the best explaination I've seen, hpefully it allows me to do what I need to do.
|
|

|
| 06-24-05, 12:06 PM | #4 |
|
I just noticed something, the image references a ScrollFrameChild but the XML you posted doesn't have that, is the scrollframechild going to be what contains all the frames I create and the code tells it Frames in the child to display?
|
|

|
| 06-24-05, 12:45 PM | #5 |
|
It's from the FauxScrollFrame_Update function in UIPanelTemplates.lua.
You don't need to worry about it so much as it explains that the child window referenced in the function is the total height of all the data. It confused me because I wrongly assumed "child" was a subset of the whole, when it's the opposite. And just to reiterate the scrollbar is just a slider, it doesn't know or care what data you use. You act on the position of the scrollbar and paint the window based on its position. |
|

|
| 06-24-05, 08:45 PM | #6 |
|
Hrm, well I'll say upfront I don't know XML very well, I'm a coder, learning XML is a bit weird to me. I can't seem to get this to work the way I want. I currently have a window and the scroll bar appears but there appears to be a gap in the scroll bar for no reason. None of the other frames are appearing either. Hoping you might be able to help. Here is what I have ( I apologize for the formatting, you can go to http://www.rafb.net/paste/results/jwVVmE31.html to check it out a bit better):
(cut out top stuff for length reasons) <Frame>... <Backdrop bgFile="Interface\DialogFrame\UI-DialogBox-Background" edgeFile="Interface\DialogFrame\UI-DialogBox-Border" tile="true"> <BackgroundInsets> <AbsInset left="11" right="12" top="12" bottom="11"/> </BackgroundInsets> <TileSize> <AbsValue val="32"/> </TileSize> <EdgeSize> <AbsValue val="32"/> </EdgeSize> </Backdrop> <Layers> <Layer level="ARTWORK"> (Layer Stuff here) </Layer> </Layers> <Button name = "RecapPanelDetailTemplate" virtual="true"> <Size> <AbsDimension x="230" y="14" /> </Size> <Layers> <Layer level="BORDER"> <FontString name="$parent_Name" inherits="GameFontHighlight" wraponspaces="false" justifyH="LEFT" text="Spell or ability"> <Size> <AbsDimension x="145" y="14"/> </Size> <Anchors> <Anchor point="TOPLEFT"/> </Anchors> </FontString> <FontString name="$parent_Total" inherits="GameFontHighlightSmall" justifyH="RIGHT" text="Total"> <Size> <AbsDimension x="50" y="14"/> </Size> <Anchors> <Anchor point="TOPLEFT" relativeTo="$parent_Name" relativePoint="TOPRIGHT"/> </Anchors> </FontString> <FontString name="$parent_TotalP" inherits="GameFontHighlightSmall" justifyH="RIGHT" text="100%"> <Size> <AbsDimension x="35" y="14"/> </Size> <Anchors> <Anchor point="TOPLEFT" relativeTo="$parent_Total" relativePoint="TOPRIGHT"/> </Anchors> </FontString> </Layer> </Layers> <HighlightTexture file="Interface\QuestFrame\UI-QuestTitleHighlight" alphaMode="ADD"/> <Scripts> <OnEnter> RecapPanel_Detail_OnEnter() </OnEnter> <OnLeave> RecapPanel_Detail_OnLeave() </OnLeave> <OnClick> RecapPanel_Detail_OnClick() </OnClick> <OnMouseDown> RecapPanel_OnMouseDown(arg1); </OnMouseDown> <OnMouseUp> RecapPanel_OnMouseUp(arg1); </OnMouseUp> </Scripts> </Button> <Frames> <ScrollFrame name="RecapPanelDetailsScrollBar" inherits="FauxScrollFrameTemplate"> <Size> <AbsDimension x="-5" y="300"/> </Size> <Anchors> <Anchor point="TOPLEFT" relativeTo="DruidText" relativePoint="BOTTOMRIGHT"> <Offset> <AbsDimension x="130" y="-20"/> </Offset> </Anchor> </Anchors> <Layers> <Layer level="BACKGROUND"> <Texture name="$parentScrollBarTop" file="Interface\PaperDollInfoFrame\UI-Character-ScrollBar"> <Size> <AbsDimension x="30" y="78"/> </Size> <Anchors> <Anchor point="TOP" relativeTo="$parentScrollBarScrollUpButton"> <Offset> <AbsDimension x="0" y="5"/> </Offset> </Anchor> </Anchors> <TexCoords left="0" right="0.484375" top="0" bottom="1.0"/> </Texture> <Texture file="Interface\PaperDollInfoFrame\UI-Character-ScrollBar"> <Size> <AbsDimension x="30" y="30"/> </Size> <Anchors> <Anchor point="BOTTOM" relativeTo="$parentScrollBarScrollDownButton"> <Offset> <AbsDimension x="0" y="-2"/> </Offset> </Anchor> </Anchors> <TexCoords left="0.515625" right="1.0" top="0" bottom="0.4140625"/> </Texture> </Layer> </Layers> <Scripts> <OnVerticalScroll> FauxScrollFrame_OnVerticalScroll(5, RecapPanelDetailsScrollBar_Update()); </OnVerticalScroll> </Scripts> </ScrollFrame> <Button name="SearchButton" inherits="UIPanelButtonTemplate" text="SEARCH"> <Size> <AbsDimension x="140" y="25"/> </Size> <Anchors> <Anchor point="TOPLEFT"> <Offset> <AbsDimension x="25" y="-50"/> </Offset> </Anchor> </Anchors> <Scripts> <OnClick> message("Button Pushed"); </OnClick> </Scripts> <FontString inherits="ChatFontNormal" bytes="64"/> </Button> <CheckButton name="RogueButton" inherits="UICheckButtonTemplate" id="1"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="TOPLEFT" relativeTo="LFGSearchFrame"> <Offset> <AbsDimension x="20" y="-100"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="MageButton" inherits="UICheckButtonTemplate" id="2"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="RIGHT" relativeTo="RogueButton"> <Offset> <AbsDimension x="55" y="0"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="WarlockButton" inherits="UICheckButtonTemplate" id="3"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="RIGHT" relativeTo="MageButton"> <Offset> <AbsDimension x="55" y="0"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="PriestButton" inherits="UICheckButtonTemplate" id="4"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="RIGHT" relativeTo="WarlockButton"> <Offset> <AbsDimension x="55" y="0"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="PalShmButton" inherits="UICheckButtonTemplate" id="5"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="BOTTOM" relativeTo="PriestButton"> <Offset> <AbsDimension x="0" y="-20"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="WarriorButton" inherits="UICheckButtonTemplate" id="6"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="BOTTOM" relativeTo="RogueButton"> <Offset> <AbsDimension x="0" y="-20"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="HunterButton" inherits="UICheckButtonTemplate" id="7"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="BOTTOM" relativeTo="MageButton"> <Offset> <AbsDimension x="0" y="-20"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="DruidButton" inherits="UICheckButtonTemplate" id="8"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="BOTTOM" relativeTo="WarlockButton"> <Offset> <AbsDimension x="0" y="-20"/> </Offset> </Anchor> </Anchors> </CheckButton> <CheckButton name="AnyButton" inherits="UICheckButtonTemplate" id="9"> <Size> <AbsDimension x="24" y="24"/> </Size> <Anchors> <Anchor point="BOTTOM" relativeTo="PriestButton"> <Offset> <AbsDimension x="55" y="0"/> </Offset> </Anchor> </Anchors> </CheckButton> <Button name="RecapPanelDetail1" inherits="RecapPanelDetailTemplate" id="1"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelOutgoingLabel" relativePoint="BOTTOMLEFT"> <Offset> <AbsDimension x="0" y="-2"/> </Offset> </Anchor> </Anchors> </Button> <Button name="RecapPanelDetail2" inherits="RecapPanelDetailTemplate" id="2"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail1" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> <Button name="RecapPanelDetail3" inherits="RecapPanelDetailTemplate" id="3"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail2" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> <Button name="RecapPanelDetail4" inherits="RecapPanelDetailTemplate" id="4"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail3" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> <Button name="RecapPanelDetail5" inherits="RecapPanelDetailTemplate" id="5"> <Anchors> <Anchor point="TOPLEFT" relativeTo="RecapPanelDetail4" relativePoint="BOTTOMLEFT"/> </Anchors> </Button> </Frames> </Frame> </Ui> |
|

|
| 06-24-05, 09:10 PM | #7 | ||
<Button name="SomeTemplate" virtual="true"> etc </Button> <Frame name="MyFrame"> <Layers> etc </Layers> <Frames> </Frames> <Scripts> </Scripts> </Frame> I'll look at it more in depth later. Last edited by Gello : 06-24-05 at 09:14 PM. |
|||

|
| WoWInterface » Developer Discussions » General Authoring Discussion » Help with the ScrollFrame and FauxScrollFrame |
«
Previous Thread
|
Next Thread
»
|
| Display Modes |
 Switch to Linear Mode Switch to Linear Mode |
 Hybrid Mode Hybrid Mode |
 Switch to Threaded Mode Switch to Threaded Mode |
|
|
WoWInterface
AddOn Sites
© 2004 - 2022 MMOUI
vBulletin © 2024, Jelsoft Enterprises Ltd
