
 |
ScrollFrame behavior
I am working on my own UI and Framework and noticed that when I place frames in a scrollframe, the aligning (anchors) seem to be behaving very weird.
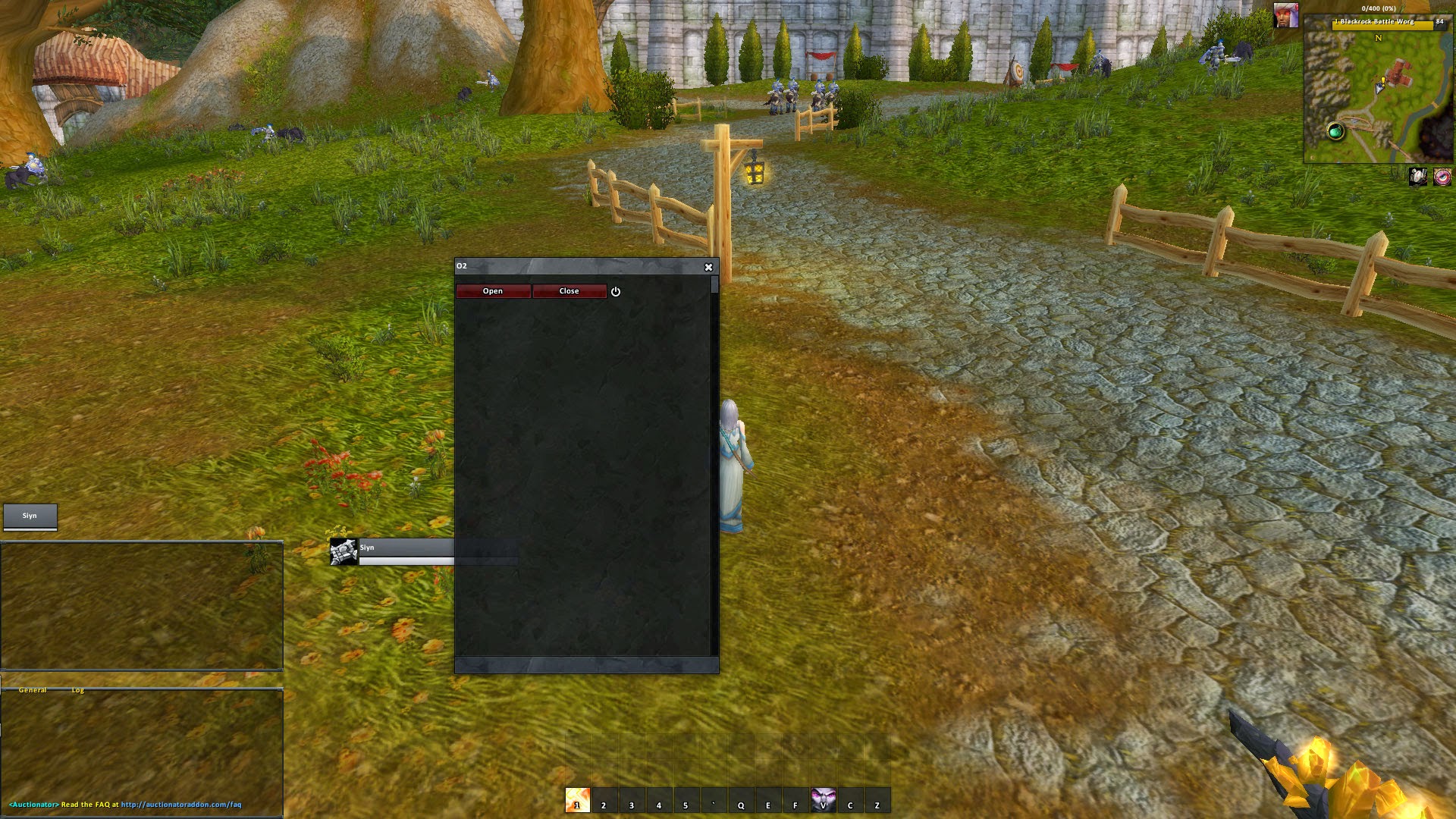
I attached the screenshots and the lua code for creating this panel you see on the picture. My problem is next and it really annoys the shit out of me :S On screenshot one, you can see the close button is aligned one pixel higher than the close button (the SetPoint for both these buttons get generated from the offsets and it basically translates for both to :SetPoint('TOP', 10, 0) On screenshot two you can see the close button is aligned one pixel lower. On screenshot three, you can see they are correctly aligned. So what's the difference between these screenshots? Well nothing code-wise. The only difference is that this 'window' is dragged to different positions on the screen. If I anchor these buttons to anything but the scroll child, they work as expected. So my question is : Is there anything I can do to fix this or is this some quirk with ScrollFrames I can not get around?    Lua Code:
|
I'm not sure how you're generating the offsets for the buttons, but it would appear that you're getting a different result for the Open and Close buttons because only one of them is being affected by this.
I would hazard a guess that its point is being set to a fraction of a pixel and is being rounded based on its proximity to a pixel boundary as the frame is moved around, however the fact that it's only affecting one of the buttons would indicate that something is different between them. The only visible difference I can see based on the code you've posted is that they contain different text, so maybe you're factoring in the font string somehow. |
I tried next piece of code
Lua Code:
Result : Nothing changed.  |
You can try changing the y offset to -10.5 and seeing if that makes any difference, but it's bizarre that you would have two identical buttons and only one of them is moving.
What happens if you create a frame inside of the scroll child and set your points relative to that? Or setting button2's point relative to button1's? If it's an issue with the scroll frame it should be affecting both of them, not individually. I've used scroll frames extensively to crop things and never managed to have one element inside of it misaligned with another one of the elements. For example this entire map is made up of a grid of images inside of a scroll frame set with their top left corners aligned relative to the scroll child, like you're doing, if they weren't aligned it would be pretty obvious.  You can see the separate tiles here..  |
Maybe it could be helpful to see all of your code. :)
|
OK, that actually helped. Placing these buttons directly as a child of the scroll child gives this behavior. If you place it in a frame inside the scroll child, the problem goes away:
@Duugu : my whole code for the window is in my original post. Posting every piece of code that makes that possible would be a huge overload here. I tried recreating this without using any of my frameworks code and I can indeed reproduce it. Lua Code:
|
Alright, I am able to reproduce this and it appears to be the same bug that I've previously run into with font strings inside of scrollframes, but I didn't know it also affected buttons.
This is a picture from an old attempt I had made at using a scroll frame to make text appear to fill up with a different color, but I had to scrap it because the border was freaking out when the frame was moved. The number on the bottom is the same thing using textures instead of font strings, and is not bugged.  It only affects the vertical movement, and I never found a way around it. As far as I could tell it was a bug with how the contents of the scrollframe are rendered. |
| All times are GMT -6. The time now is 09:57 PM. |
vBulletin © 2024, Jelsoft Enterprises Ltd
© 2004 - 2022 MMOUI